Sobre
Repositório movieflix · GitHub

O sistema movieflix usa spring boot como backend, e o ReactJS como frontweb, onde é desenvolvido como desafio do Bootcamp DevSuperior.
O sistema MovieFlix consiste em um banco de filmes, os quais podem ser listados e avaliados pelos usuários. Usuários podem ser visitantes (VISITOR) e membros (MEMBER). Apenas usuários membros podem inserir avaliações no sistema.
Ao acessar o sistema, o usuário deve fazer seu login. Apenas usuários logados podem navegar nos filmes. Logo após fazer o login, o usuário vai para a listagem de filmes, que mostra os filmes de forma paginada, ordenados alfabeticamente por título. O usuário pode filtrar os filmes por gênero.
Ao selecionar um filme da listagem, é mostrada uma página de detalhes, onde é possível ver todas informações do filme, e também suas avaliações. Se o usuário for MEMBER, ele pode ainda registrar uma avaliação nessa tela.
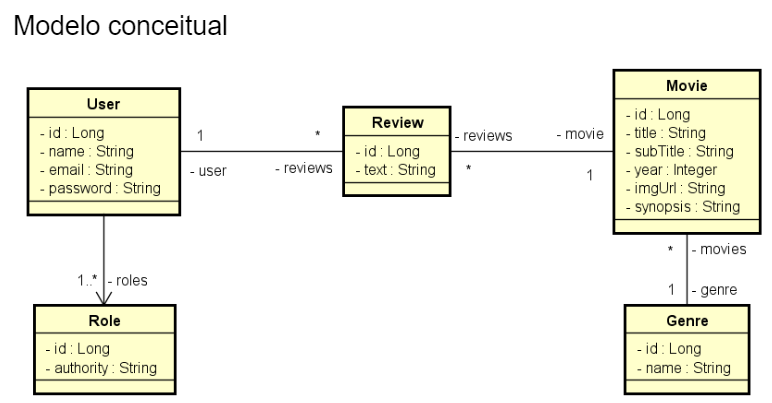
Um usuário possui nome, email e senha, sendo que o email é seu nome de usuário. Cada filme possui um título, subtítulo, uma imagem, ano de lançamento, sinopse, e um gênero. Os usuários membros podem registrar avaliações para os filmes. Um mesmo usuário membro pode deixar mais de uma avaliação para o mesmo filme.

Caracteristicas
Backend
-
Segurança com validação de dados, autenticação e autorização de acesso:
- Caso de uso: Efetuar login
[IN]O usuário anônimo informa seu email e senha[OUT]O sistema informa um token válido
-
API de listar filmes:
- Caso de uso: Listar filmes
[OUT]O sistema apresenta uma listagem dos nomes de todos gêneros, bem como uma listagem paginada com título, subtítulo, ano e imagem dos filmes, ordenada alfabeticamente por título.[IN]O usuário visitante ou membro seleciona, opcionalmente, um gênero.[OUT]O sistema apresenta a listagem atualizada, restringindo somente ao gênero selecionado.
-
API de detalhes de filmes;
- Caso de uso: Visualizar detalhes do filme
[IN]O usuário visitante ou membro seleciona um filme[OUT]O sistema informa título, subtítulo, ano, imagem e sinopse do filme, e também uma listagem dos textos das avaliações daquele filme juntamente com nome do usuário que fez cada avaliação.[IN]O usuário membro informa, opcionalmente, um texto para avaliação do filme.[OUT]O sistema apresenta os dados atualizados, já aparecendo também a avaliação feita pelo usuário.
-
Validação de dados
- Exceção - Texto vazio. O sistema apresenta uma mensagem de que não é permitido texto vazio na avaliação
-
Testes automatizados;
Frontend
- Ao acessar a rota raiz do app, deverá aparecer uma tela de login.
- Ao fazer login com sucesso, o usuário deverá ser redirecionado para a rota
/moviesque corresponde à tela de listagem de filmes. - Durante todo o tempo em que o usuário estiver logado, deverá aparecer na barra de navegação um botão "Sair" que deverá realizar o logout do usuário e redirecioná-lo para a tela de login.
- A tela de listagem de filmes deve exibir apenas um título, e dois links para os detalhes dos filmes de código 1 e 2 respectivamente.
Tecnologias
As seguintes tecnologias são utilizadas no Backend do projeto:
- Java JDK 11;
- Interceptors
- Armazenamento de dados
- Acesso a dados
- JSON parse / stringify
- Estado global com Context API
- Fluxos de autenticação e autorização
- Rotas protegidas
- Redirecionamentos de login e de autorização
- Redirecionamentos especiais para experiência do usuário (UX)
- Permissionamento em nível de rotas
- Restrição de conteúdo (UI) baseada em perfil de usuário
No Frontend web são usadas as seguintes tecnologias:
- ReactJS
- Criação de projeto
- Estrutura do projeto
- Componentes
- Importações
- Uso de imagens
- Layout
- HTML
- CSS
- Estilização manual
- Flexbox
- Bootstrap
- Responsividade
- Execução de projeto Figma
- Rotas
- React Router DOM
- Rotas e links
- Formulários
- Tratamento de eventos
- Manipulação do estado do formulário
- Submissão de formulário
Requerimentos
- Para o Backend - Antes de iniciar :checkered_flag:, é necessário ter o ambiente Java JDK 11, Git e Maven instalados.
- Para o Frontend - :checkered_flag:, é necessário ter instalados o ambiente NodeJS para executar o ReactJS, e o Yarn para gerenciar as dependências.
Iniciando
Clone o projeto
git clone https://github.com/jocile/movieflix.git
Acesse a pasta do projeto no terminal e entre na pasta do backend:
cd .\backend
Execute o seguinte comando para executar o backend do projeto:
mvnw spring-boot:run
Visualizando o App
A backend API será inicializada no browser: http://localhost:8080
O banco de dados in-memory H2 pode ser visualizado em: http://localhost:8080/h2-console
🚧 O frontend web 🚀 foi inicializado com create-react-app.dev 🚧
Para o Frontend web:
Acesse a pasta frontweb no terminal
cd ..\frontweb
Execute o seguinte comando para executar o frontend que abrirá uma página no navegador:
yarn start
Isto irá Executar o aplicativo no modo de desenvolvimento.
O browser exibirá a app na página: http://localhost:3000 para visualizá-lo no navegador.
Para fazer Login como visitante use:bob@gmail.com
Para fazer Login como membro use:ana@gmail.com
Use a senha:123456
A página será recarregada se você fizer edições.
Você também verá quaisquer erros de lint no console.
Referências
- Bootcamp Documentação SDS 5;
- Collection do Postman para testar a API;
- Protótipos de tela para o Frontend no Figma;


